Why You Need Wireframes For Your Next Website Build.
Okay, we admit, wireframing isn’t exactly the sexiest part of web design, but it's important. We can almost guarantee that your website won’t be nearly as functional, optimal or beautiful if you skip this crucial step.
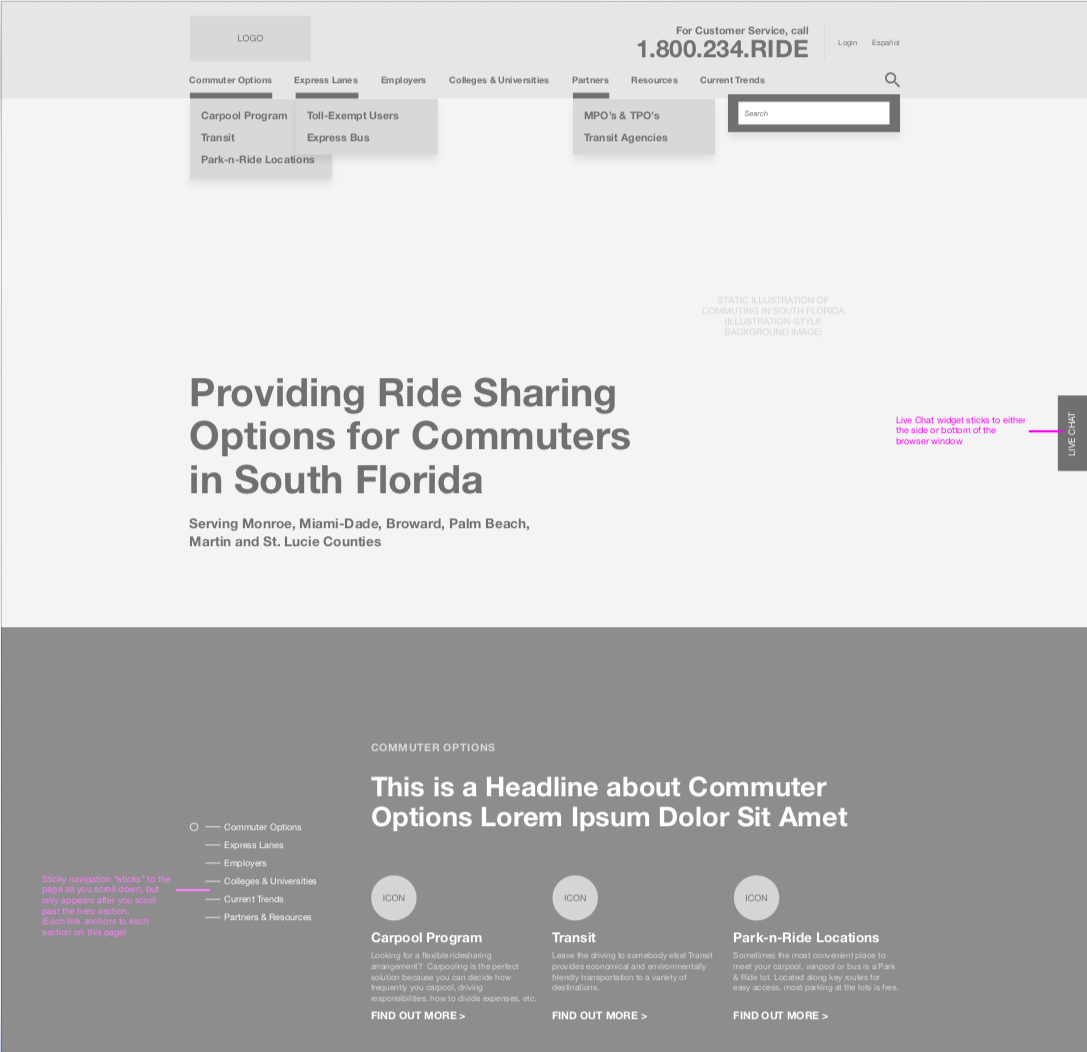
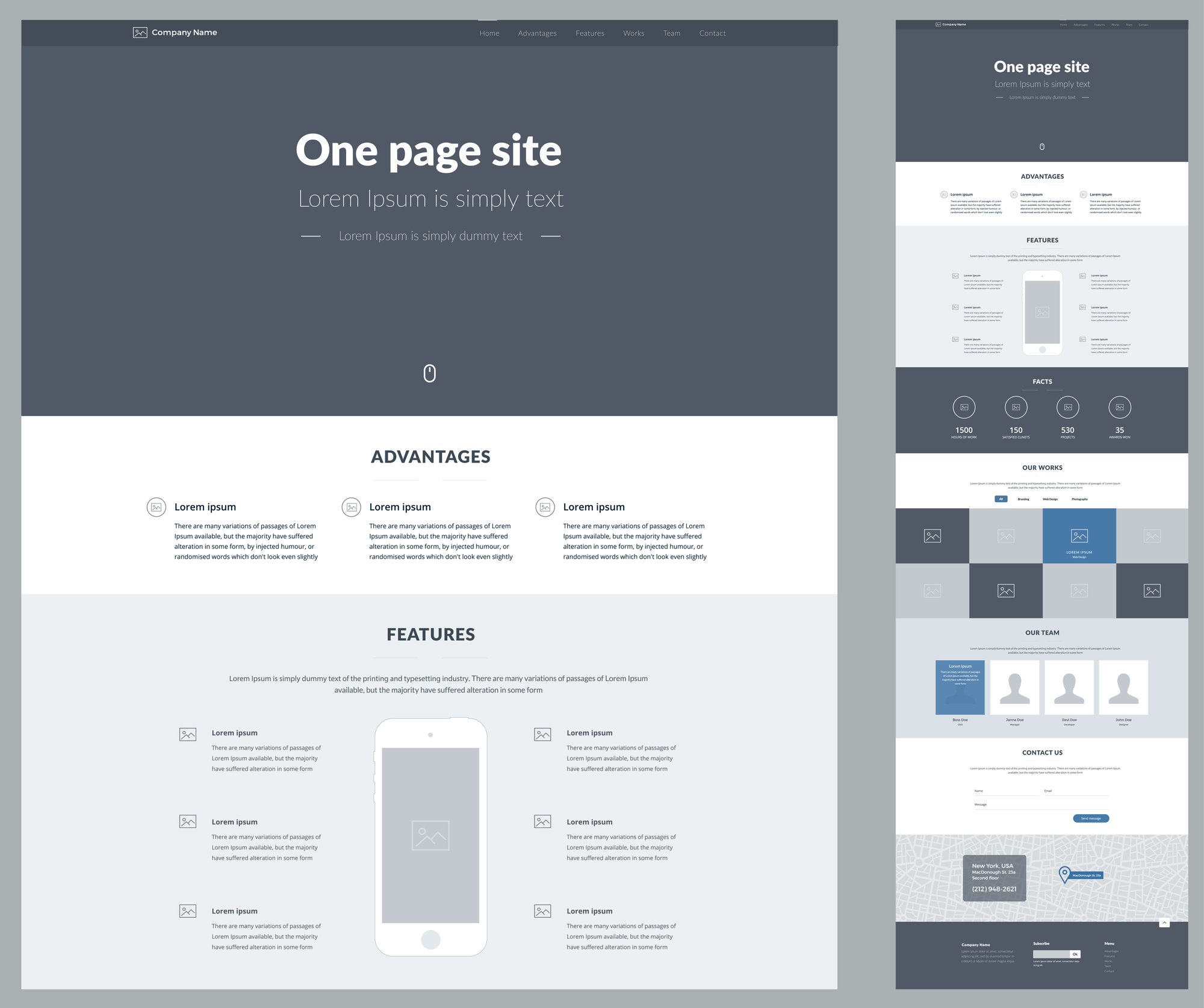
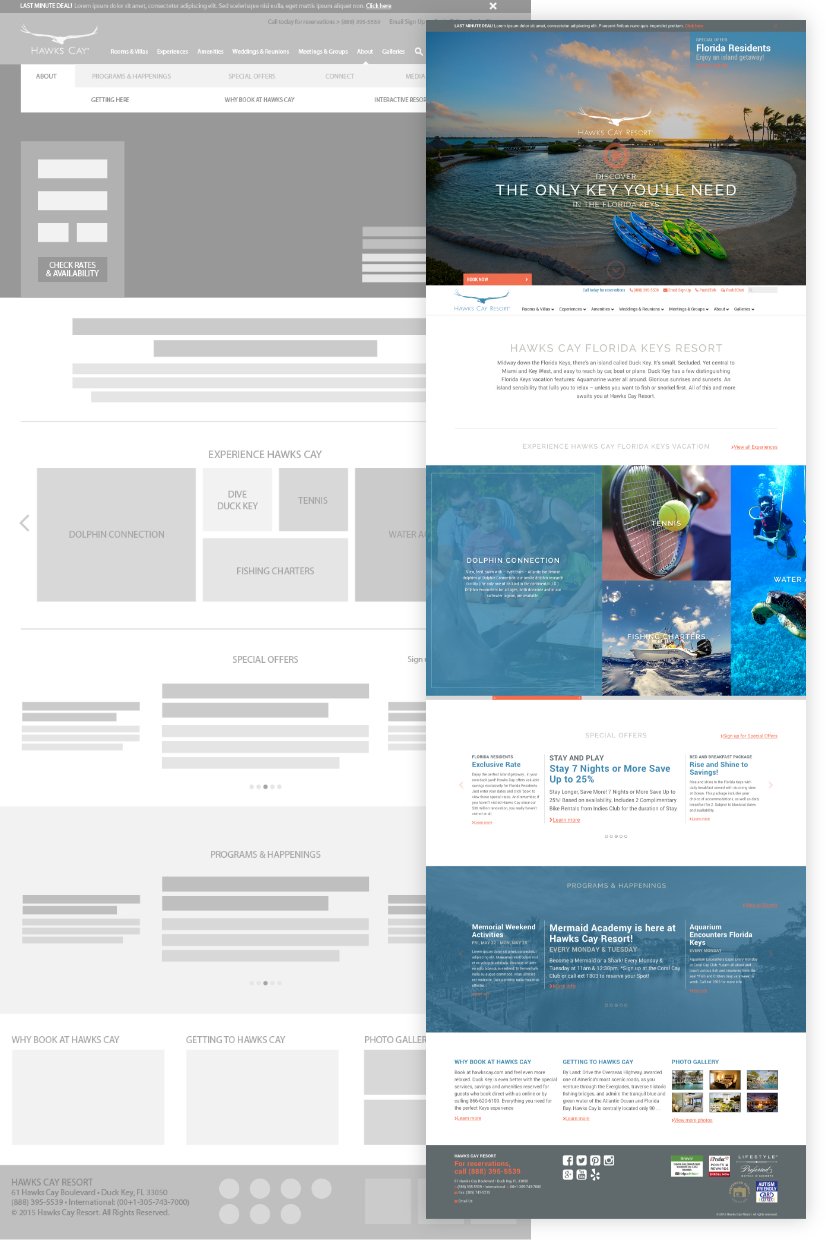
Sometimes called "page schematic" or "screen blueprint", wireframes are a visual guide to map out the structure of a website clearly.
Like blueprints for a home, they’re done well before any actual design or building takes place, because they reveal everything you need to know to move forward with confidence.